Mixed content occurs when initial HTML is loaded over a secure HTTPS connection, but other resources (images, videos, stylesheets, scripts) are loaded over an insecure HTTP connection. This is called mixed content because both HTTP and HTTPS content are being loaded to display the same page, and the initial request was secure over HTTPS.
It can have one of two effects on your site:
- The secured padlock symbol does not appear or is broken.
- The secured padlock symbol does occur, but an image or resource does not.
The two types of mixed content are: active and passive.
Passive mixed content:
The assets that are being loaded as HTTP are audios, videos, images, and objects. The SSL sign of the website turns orange.
This section lists all types of HTTP requests which are considered passive content:
- <img> (src attribute)
- <audio> (src attribute)
- <video> (src attribute)
- <object> subresources (when an <object> performs HTTP requests)
Active mixed content:
The security issue in this type of error is so severe that the browsers block their connection to prevent Man in the Middle attacks.
This section lists some types of HTTP requests which are considered active content:
- <script> (src attribute)
- <link> (href attribute) (this includes CSS stylesheets)
- <iframe> (src attribute)
- XMLHttpRequest requests
- fetch() requests
- All cases in CSS where a url() value is used (@font-face, cursor, background-image, and so forth).
- <object> (data attribute)
- Navigator.sendBeacon (url attribute)

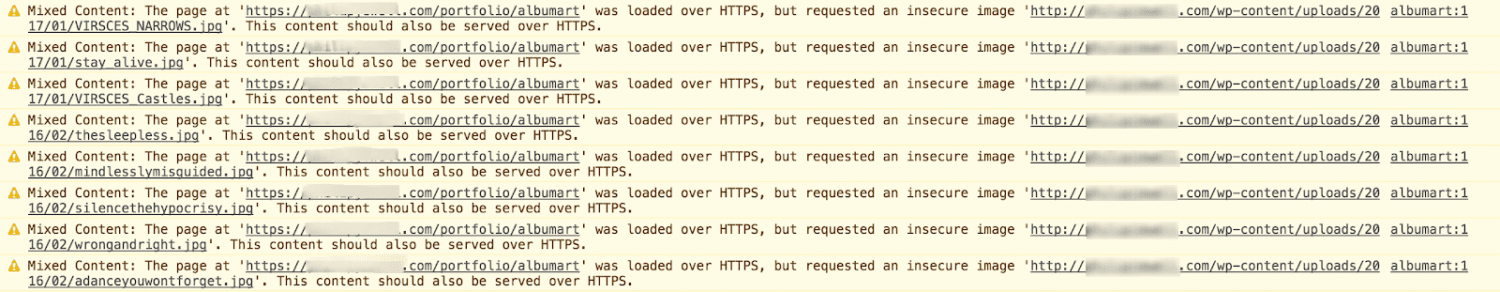
You can confirm your site is affected by mixed content errors by checking the Inspect Element console. ?Here you will see yellow warnings if the insecure content is causing the padlock not to show, and red warnings if the content has been blocked from displaying because it is uncertain.
- In most browsers, right-click or ctrl-click anywhere on your page and choose Inspect.
- Click on the Console tab. If your browser has flagged anything as insecure, it will show here.
What Causes Mixed Content Warnings?
Generally, mixed content warnings appear right after someone migrates their WordPress site from HTTP to HTTPS. Some HTTP links get carried over, and this causes mixed content warnings. The other causes of this warning can be:
- Developers sometimes use absolute paths (http://yourdomain.com/style.css) in their plugins or themes to link to CSS and JavaScript, instead of using relative paths(/style.css)
- Images have hardcoded URLs (such as http://yourdomain.com/image.png) that run over HTTP. These could be within posts, pages, or even a widget.
- You are linking to HTTP versions of external scripts such as Hosted jQuery, Font Awesome, etc.
- It has embedded video scripts that use HTTP instead of HTTPS.
Now let us see how to fix Mixed Content Errors in WordPress.
- Make sure that you have activated SSL for your domain.
- You can use the WordPress plugin “SSL Insecure Content Fixer”, which WordPress recommends to fix the Mixed content error.
- Upon activation, you need to visit the “Settings » SSL Insecure Content” page to configure the plugin settings.
- This plugin provides different levels of fixes to the mixed content error. Such as Simple, Content, Widgets, Capture, and Capture all.
- After selecting a content fix level, you need to scroll down to the HTTPS detection section. Here you can choose how to detect the HTTPS content on your website.
- Click on the save changes button to store your settings.
- Now clear your WordPress cache before checking your website. If the mixed content error in WordPress is not fixed, then revisit the plugin’s settings page and modify the fix levels to the next level.
I hope the Mixed Content Error that occurred on your Wordpress has been resolved, and your website is working fine now.



























